さっき書いたmdをaddしてpushしてみますが、、、、
15:52:30 tkrimac3:~/proj/flutter-firebase-gatsby-takeru/my-blog[main]% ga content/blog/2020-10-26/
15:52:34 tkrimac3:~/proj/flutter-firebase-gatsby-takeru/my-blog![main]% gs
On branch main
Your branch is up to date with 'origin/main'.
Changes to be committed:
(use "git reset HEAD <file>..." to unstage)
new file: content/blog/2020-10-26/2020-10-26-1427.md
new file: content/blog/2020-10-26/2020-10-26-1526.md
15:52:34 tkrimac3:~/proj/flutter-firebase-gatsby-takeru/my-blog![main]% gc -m "add posts"
[main 2b6ec4d] add posts
2 files changed, 191 insertions(+)
create mode 100644 content/blog/2020-10-26/2020-10-26-1427.md
create mode 100644 content/blog/2020-10-26/2020-10-26-1526.md
15:52:58 tkrimac3:~/proj/flutter-firebase-gatsby-takeru/my-blog[main]% git push
Enumerating objects: 10, done.
Counting objects: 100% (10/10), done.
Delta compression using up to 4 threads
Compressing objects: 100% (7/7), done.
Writing objects: 100% (7/7), 3.49 KiB | 3.49 MiB/s, done.
Total 7 (delta 2), reused 0 (delta 0)
remote: Resolving deltas: 100% (2/2), completed with 2 local objects.
To github.com:takeru/my-blog-20201026.git
210ed14..2b6ec4d main -> mainこれでいいんでしょうか。。。 https://nervous-bartik-3220fe.netlify.app/2020-10-26/2020-10-26-1526/
いいみたいです、スゴーイ。
テンプレ変えよう
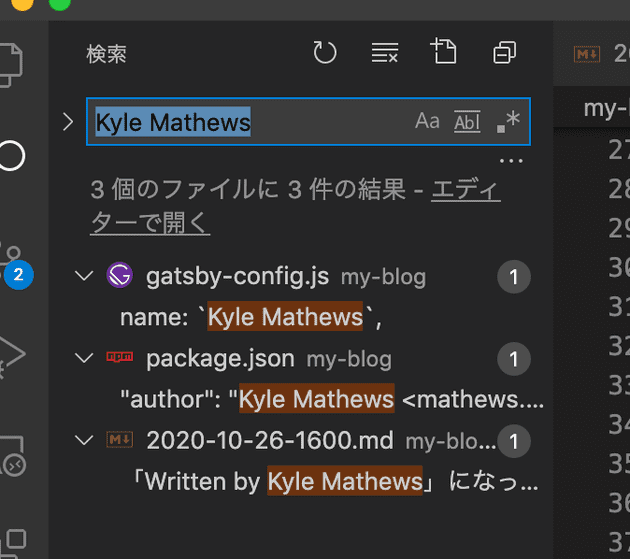
「Written by Kyle Mathews」になってるので変えたい。
もしかして?と思ってlocalhost:8000を開いたページを横において、設定ファイルを編集して保存したら、 やっぱりリアルタイムに更新されました。こんなのが2020年当たり前だよねってなるといろいろしんどい。
こうなると、保存しなくてもVSCodeで編集中のテキストがグレーの文字でリアルタイムに更新されてほしいんだけど。。。
と思ったら、Kyle Mathewsにもどった??設定ファイル上書きしたらまたtakeruになった。またもどった!ふしぎ!なにが起こってる!?
gatsby-config.js
module.exports = {
siteMetadata: {
title: `sasaki takeru Blog`,
author: {
name: `takeru`,
xxx_summary: ``,
},
description: `FlutterとFirebaseとGatsbyとM5StickCと3Dプリンタとシャボン玉と犬ロボットについて書くよてい(2020-10)`,
siteUrl: `https://nervous-bartik-3220fe.netlify.app/`,
social: {
twitter: `urekat`,
},
},
plugins: [
{
resolve: `gatsby-source-filesystem`,
options: {
path: `${__dirname}/content/blog`,
name: `blog`,
},
},
{
resolve: `gatsby-source-filesystem`,
options: {
path: `${__dirname}/content/assets`,
name: `assets`,
},
},
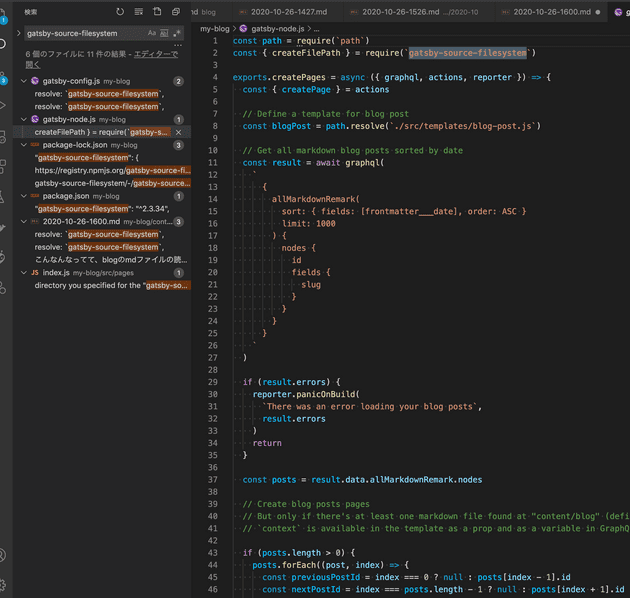
...こんなんなってて、blogのmdファイルの読み込みは「gatsby-source-filesystem」というpluginが「blog」という名前で登録されているみたい。 ということは、
なるほど、ローカルファイルもいったんGraphQLを通してやってくるのか。
とりあえず、テキトーにmdで書いておいて、あとで好きなガワに変えることもできることがわかったのでコツコツコンテンツを作っていこう!!